Figma의 기본 기능 이해하기 | 프레임, 도형, 이미지 삽입

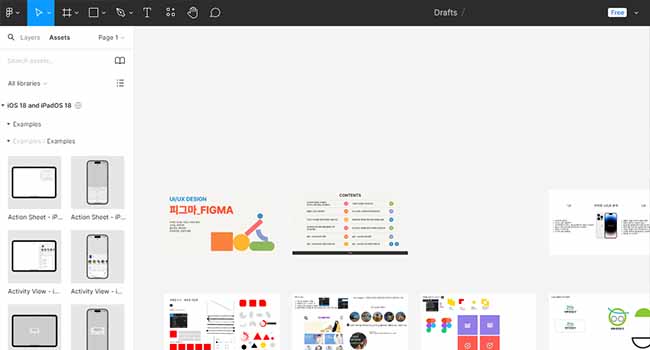
1. 프레임이란?
프레임이란 작업을 하는 창이다. 상단 도구상자에서 프레임을 클릭 후, 우측 패널에서 프레임 크기에 대한 설정을 할 수 있다. 기획, 설계 시 프레젠테이션 16:9 사이즈를 많이 사용한다. 작업 시에 각 개체가 프레임 안에 잘 들어가 있는지 레이어를 잘 확인해 가면서 작업해야 한다. 확실하게 프레임 위에서 작업하기 위해서는 복사 및 붙여넣기를 할 때 레이어 패널에서 해당하는 프레임을 선택한 후 한다.(ctrl+c, ctrl+v)
2. 도형 도구
피그마에서는 도형 그리기 및 이동 시 자동으로 가이드라인이 나오며 snap되기 때문에 편리하다. 또한 그린 도형을 alt키를 누르면서 드래그하면 복사가 되며 shift를 함께 누르면서 드래그하면 평행 이동을 할 수 있는데, 이렇게 한번 작업한 내용에 대해서는 ctrl+D를 통해 반복적으로 작업할 수 있다. 간격 조정도 자동으로 가이드라인이 나오기 때문에 쉽게 할 수 있다.
1) R: 사각형 그리기
사각형 도구를 클릭하여 프레임 위에 사각형을 그린다. 그린 사각형을 선택 후 안쪽에 나타나는 점을 안쪽 또는 바깥쪽으로 클릭 및 드래그하면 라운드 형태의 사각형을 그릴 수 있다.(우측 패널의 디자인 패널창에서 radius값을 조정하는 것과 같다.) alt키를 누르면서 안족에 나오는 점을 드래그하면 선택한 점에 대해서만 라운드 형태로 만들 수 있다.
2) L: 라인 그리기
라인 도구를 클릭하여 프레임 위에 선을 그린다. 선의 모양, 선의 굵기, 선의 끝 처리(라운드, 화살표 등) 등의 상세 속성을 우측 패널에서 바꿀 수 있다.
3) O: 원 그리기
원 도구를 클릭하여 프레임 위에 정 원(정 원을 그리기 위해서는 shift 키를 누르면서 그리면 된다.), 타원을 자유롭게 그릴 수 있다. 타원을 이용해서 아래와 같은 로딩 이미지를 만들어볼 수 있다. ratio를 이용하면 속이 뚫린 원을 그릴 수 있다.

4) 삼각형 또는 다각형
다각형(Polygon)을 자유자재로 변형하여 다양한 모양을 만들 수 있다. 사각형처럼 그린 다각형을 클릭하면 내부에 점이 나오는데 해당 점을 클릭하면 속성별로 다각형의 모양을 조정할 수 있다. 예를 들어 별 모양을 그리고 클릭하면 세 개의 점이 나오는데 각 점을 드래그하면 해당 점의 의미대로 모양이 변형된다. 꼭짓점 개수, 꼭짓점 위치, 라운드 크기 등을 변경할 수 있다.
3. 오브젝트에 이미지를 삽입하는 방법

1) 레이아웃 안에 이미지를 넣어서 붙여 넣기 하려면 해당 레이아웃을 구성하는 도형을 선택 후 붙여 넣기를 하면 자동으로 삽입된다.
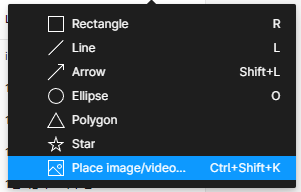
2) place image 메뉴를 이용하면 한꺼번에 삽입할 이미지를 임시로 불러온 후 해당되는 위치의 개체들을 불러온 이미지 개수만큼 해당 위치를 클릭하면 순서대로 자동 삽입할 수 있다.
3) 마스크 기능
선택한 도형의 안쪽으로만 이미지가 보이는 기능이다. 도형과 이미지를 동시 선택 후 상단 도구상자의 마스크 기능을 클릭하면 자동으로 도형 모형으로 이미지를 입히며 잘라내는 효과를 만들 수 있다. 즉, 도형 안에 이미지를 넣는 방법은 두 개다. 1) 도형을 직접 선택하고 이미지를 복사 붙여 넣기 하는 방법, 2) 마스크 기능을 이용하는 방법이 있다. 마스크를 푸는 방법은 해당 마스크 적용된 개체를 선택하고 다시 마스크 도구를 클릭하면 된다. 잘려질 모양의 개체가 삽입될 이미지의 개체보다 앞에 위치해있어야 개체 모양대로 이미지가 적절하게 삽입된다.
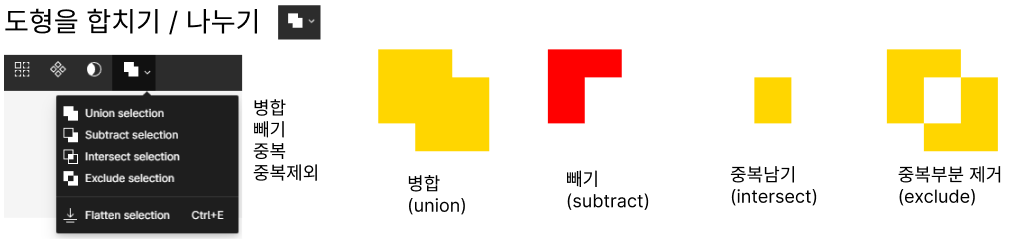
4) 도형 합치기 / 나누기 기능
상단 메뉴 중 합치기 메뉴를 이용하여 개체들의 병합, 빼기, 중복 남기, 중복 부분 제거 기능을 사용할 수 있다. 이 메뉴는 2개 이상의 개체를 동시에 선택하면 나타난다. 로고 디자인을 할 때 도형 합치기와 나누기 기능을 이용하면 좋다.

※ 이미지 위의 텍스트는 가독성을 높이기 위해 이미지의 명도를 낮춰주면 좋다. 그럴 땐 이미지를 선택 후 Fill에서 투명도 낮은 검은색으로 채워주면 좋다.
※ 오브젝트의 앞 뒤 순서 바꾸는 방법
개체를 오른쪽 클릭하여 Bring to Front, Bring to Back 메뉴를 이용한다.

※ 오브젝트의 색상 바꾸는 방법
우측 패널에 Fill에서 원하는 색상을 선택할 수 있다.
※ Figma를 최신버전으로 업데이트 하는 방법

피그마를 업데이트 하고 싶다면, 피그마 공식 사이트에서 '데스크톱 앱'에 들어가서 베타 앱 다운로드를 다운로드 받자. 올해까지는 무료로 AI기능을 활용한 베타버전의 최신 버전 피그마를 사용할 수 있다.
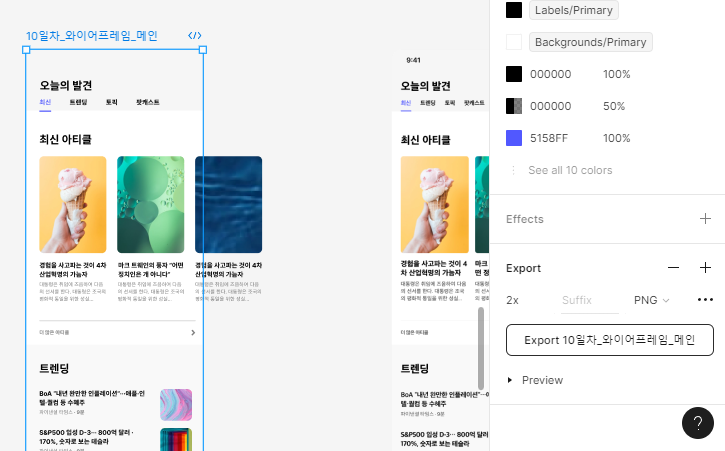
※ 시안을 디자인 이미지로 추출하는 방법

이미지 파일로 저장하고자 하는 프레임의 구성요소들을 선택 후, 우측 패널에서 Export를 활용한다. 모바일별 깨끗한 화질을 제공하기 위해 Export에서는 2배 화질로 저장하는 것이 좋다.
'본업성장' 카테고리의 다른 글
| Figma 그리드, 레이아웃, 오토 레이아웃, 컴포넌트 (0) | 2024.07.25 |
|---|---|
| Figma의 스타일 등록 및 적용, 스마트 셀렉션, 오토 레이아웃 (0) | 2024.07.24 |
| Figma의 특징과 시작하기 | UX/UI 디자인이란? (0) | 2024.07.10 |
| 국민취업지원제도 알아보기 및 지원 신청 (0) | 2024.05.12 |
| 서비스기획자 Product Manager 경력직 면접 회고 (0) | 2024.01.19 |
 치로의 부자되기 프로젝트
치로의 부자되기 프로젝트