Figma 그리드, 레이아웃, 오토 레이아웃, 컴포넌트

1. 그리드 레이아웃이란?
그리드 레이아웃이란 화면의 배치를 의미한다. 레이아웃을 구성하는 요소에는 여러 가지가 포함되는데 대표적으로 문자와 이미지가 있다.
2. 레이아웃에 필요한 조건
1) 주목성
2) 가독성
3) 조형성
4) 독창성
3. 그리드란?
그리드란 격자, 바둑판의 눈금을 말한다. 면을 구성할 때에 쓰이는 가상의 격자 형태의 안내선을 말한다. 일반적으로 수직과 수평으로 면이 분할되는 형태이다.
4. 그리드 시스템의 기능
그리드 시스템은 정보의 구조, 정보의 전달과 반복의 기능을 한다.
5. 레이아웃
레이아웃에는 X-레이아웃, 스크롤-레이아웃, F-레이아웃 등이 있다.
6. 960 그리드 시스템
최적화된 해상도는 가로 사이즈 960px이다.(940px, 좌우 여백 10px) 과거, 가로 사이즈 960px에서는 그리드 컬럼을 총 12개를 기준으로 잡아서 작업하였으나 최근에는 16개를 기준으로 작업하는 추세이다.
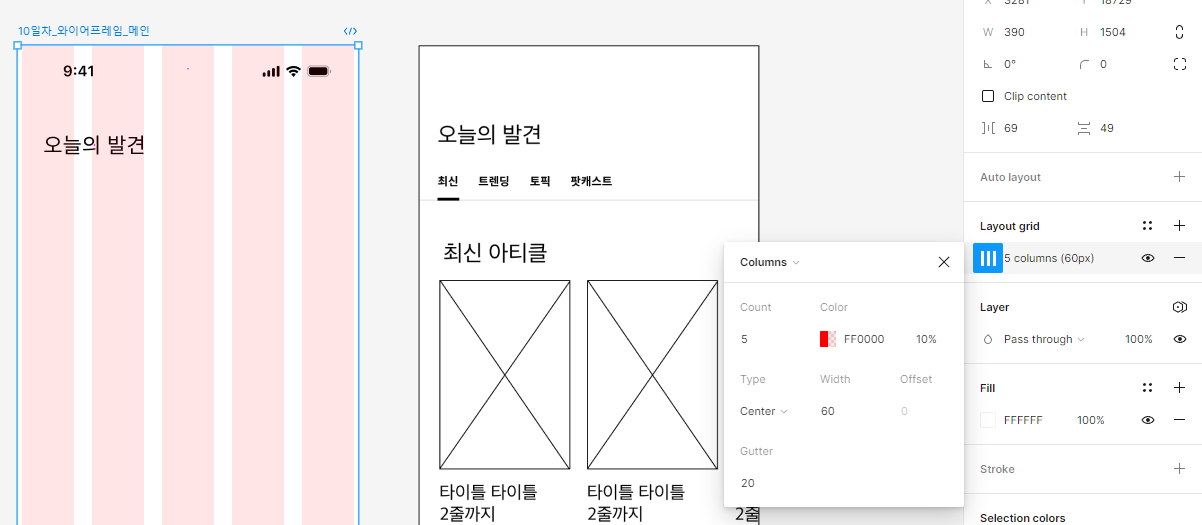
7. Figma에서 레이아웃 만들기

그리드 레이아웃 만들기 할 때에는 Columns에서 Type을 Center로 바꾸고 Width와 Gutter를 변경하면 된다.
8. Figma에서 아이콘을 활용하는 방법
1) 커뮤니티에서 아이콘 자료를 찾아서 가져오는 방법
피그마 커뮤니티 사이트에서 무료 혹은 유료로 공유되고 있는 아이콘 프리셋을 불러와서 필요한 아이콘을 추출하여 사용할 수 있다.
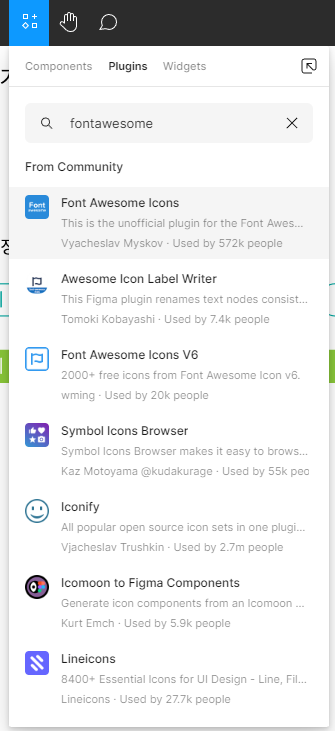
2) 플러그인을 설치하여 필요한 아이콘 검색 삽입하는 방법
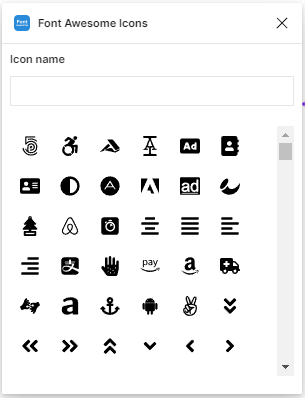
피그마 메뉴 중 plugins> manage plugins에서 아이콘 프리셋을 검색하여 불러온 후 필요한 아이콘을 추출하여 사용할 수 있다. 가장 유명한 아이콘 플러그인인 fontawesome을 설치하자.


필요한 아이콘을 추출한 후 auto layout을 설정하여 정렬해 두어 나만의 아이콘 셋을 만들 수 있다.
9. 오토 레이아웃
auto layout은 오직 프레임에서만 설정을 할 수 있다. 만약 프레임이 아닌 그룹으로 묶인 오브젝트들이나 단일 오브젝트를 오토 레이아웃으로 만들면 최상위 요소가 자동으로 프레임으로 전환된다.
※ auto layout이 hug*hug로 지정된 상태에서는 오브젝트와 프레임 사이 여유 공간이 없기 때문에 오브젝트 정렬 방향이 변경되지 않는다.
10. 제약/통제(Constraints)
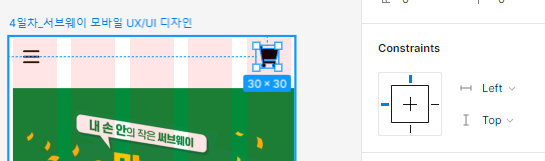
Constraints는 각 오브젝트를 프레임의 변형에 따라 움직이게 할 수 있는 기능이다. 부모 프레임 안의 콘텐츠 요소들을 배치하고자 할 때 사용하는 패널 옵션이다. 반응형 홈페이지를 만들기 위해서는 각 오브젝트들을 제약 통제 조건을 걸어서 화면 크기에 따라 움직이거나 변형되도록 만들어야 한다. 이때 Constraints 기능을 사용하면 프레임의 변형에 따라 오브젝트들도 따라서 움직이게 할 수 있다. 예를 들어, 우측 상단에 항상 위치하고 있어야 하는 장바구니 아이콘은 Constraints가 Left/Top으로 설정되어 있으면 된다.

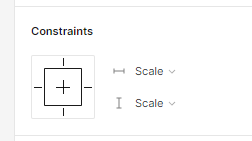
이미지의 경우는 오토 스케일링 되어야 하므로 Constraints를 Scale로 변경해야 한다.

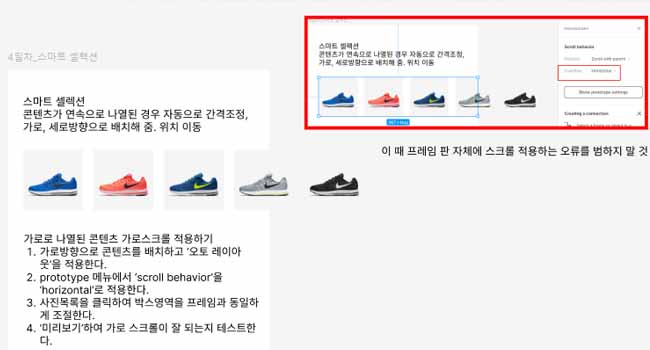
11. 스크롤 영역 만들기
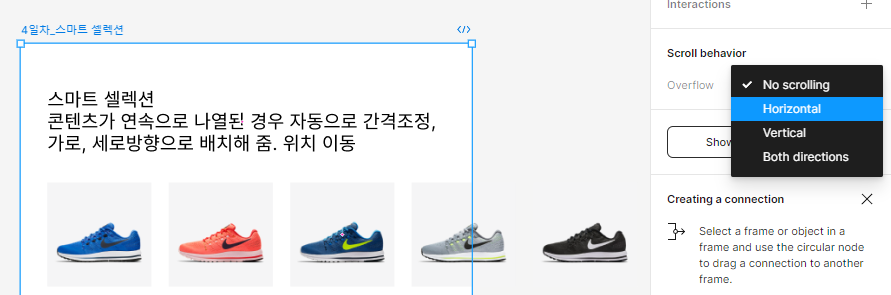
가로방향으로 콘텐츠를 배치하고 스크롤을 배치하고 싶다면 ‘오토 레이아웃’을 적용하면 된다.
1) 슬라이드 할 영역을 선택하고 prototype 메뉴에서 ‘scroll behavior’을 ‘horizontal’로 적용한다.
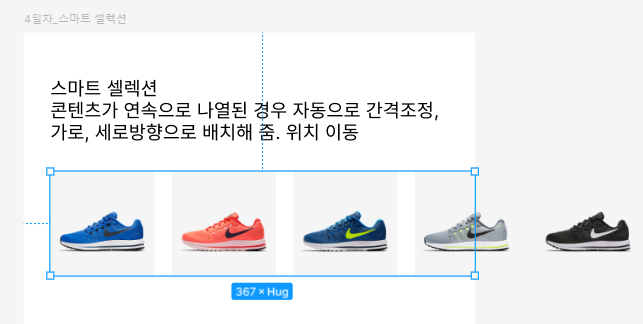
2) 사진목록(Place images로 한꺼번에 그림 불러와 넣기)을 클릭하여 박스영역을 프레임과 동일하게 조절한다.
3) ‘미리 보기’하여 가로 스크롤 모션이 잘 구현되는지 테스트해 본다.


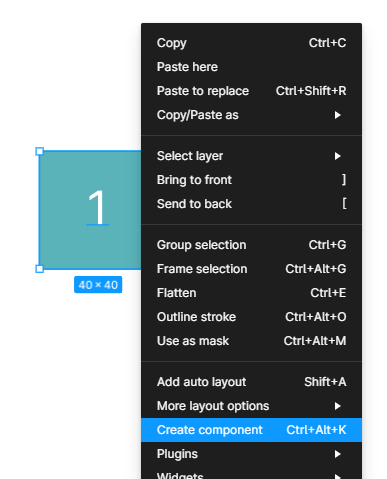
12. 컴포넌트(Component) 개념과 활용
컴포넌트는 재사용이 가능한 UI 구성요소(텍스트, 이미지, 버튼, 아이콘 등)들을 정의하고자 할 때 사용하는 기능이다.
원본파일을 만들어서 여러 관련 파일들을 쉽게 유지 보수 할 때 좋다. 컴포넌트로 만든 오브젝트들을 일괄적으로 수정할 수도 있어 편리하다. 단축키는 ctrl + alt + K이다.
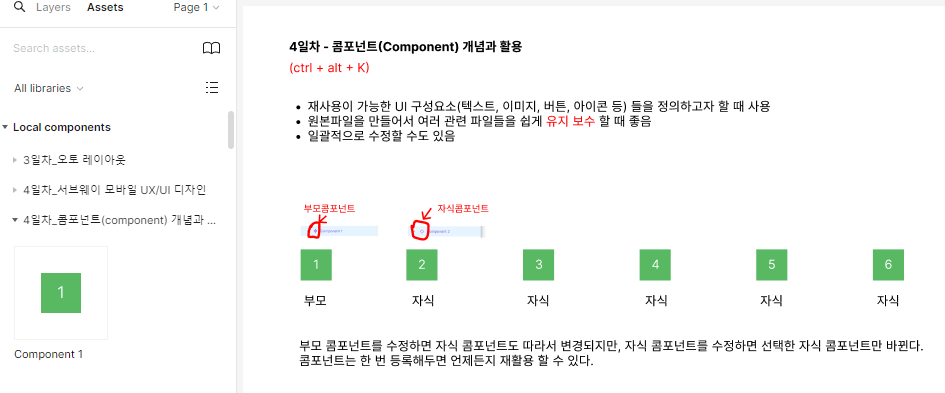
13. 컴포넌트의 등록과 수정


부모 컴포넌트를 수정하면 자식 컴포넌트도 따라서 변경되지만, 자식 컴포넌트를 수정하면 선택한 자식 컴포넌트만 수정할 수 있다. 컴포넌트는 한 번 등록해 두면 언제든지 재사용할 수 있다.(좌측 패널의 Assets 탭에서 등록해 둔 컴포넌트를 확인할 수 있다.) 드래그하여 꺼내서 쓰면 된다.

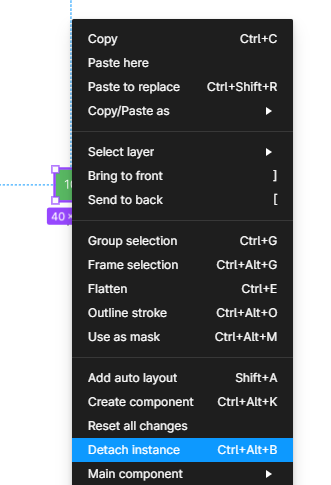
컴포넌트 해제는 개체 선택 후 우클릭, Detach instance로 해제할 수 있다. 단, 부모 컴포넌트 자체는 콤포넌트 해제를 할 수 없다.
※ 로고 이미지 사이즈는 세로 사이즈 100px 이하여야 한다.
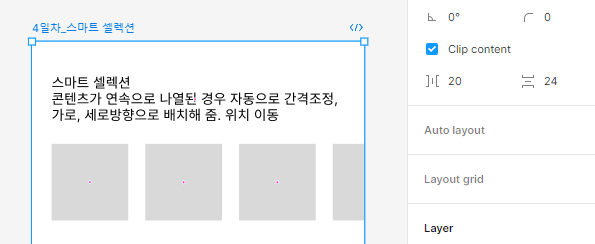
※ 프레임 밖의 요소도 보이게 하려면 Clip content 체크를 해제한다.

'본업성장' 카테고리의 다른 글
| Figma Component와 Variants를 활용한 프로토타입 만들기 (0) | 2024.07.29 |
|---|---|
| Figma 베리언트, 플러그인, 그라디언트 효과 (0) | 2024.07.26 |
| Figma의 스타일 등록 및 적용, 스마트 셀렉션, 오토 레이아웃 (0) | 2024.07.24 |
| Figma의 기본 기능 이해하기 | 프레임, 도형, 이미지 삽입 (0) | 2024.07.16 |
| Figma의 특징과 시작하기 | UX/UI 디자인이란? (0) | 2024.07.10 |
 치로의 부자되기 프로젝트
치로의 부자되기 프로젝트