Figma의 스타일 등록 및 적용, 스마트 셀렉션, 오토 레이아웃

1. 스타일을 등록하는 방법(create style)
1) 글자 스타일
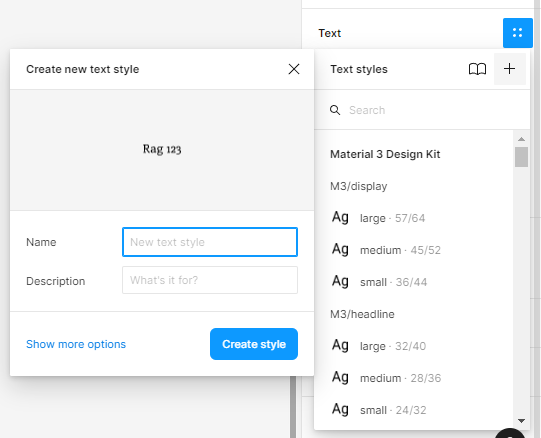
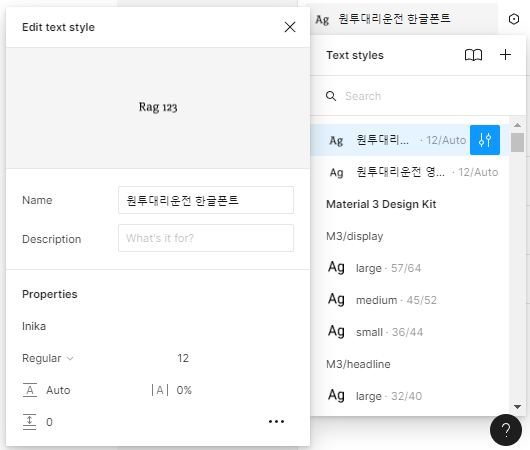
글자를 선택하고 오른쪽 패널에서 Text의 ‘점자’ 버튼을 클릭한 후, ‘+’ 아이콘을 클릭하여 글꼴과 폰트 사이즈에 대한 스타일을 등록한다.


2) 색상 스타일
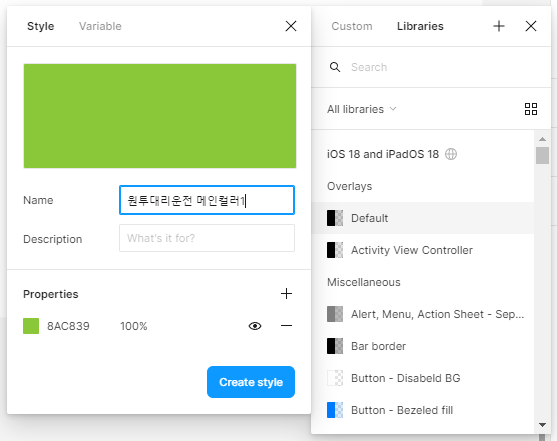
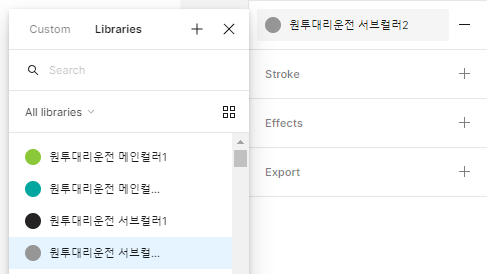
스타일로 만들 객체(색상)를 선택하고 오른쪽 패널에서 Fill의 '점자'버튼을 클릭한 후 '+' 아이콘을 클릭하여 색상 스타일을 등록한다.


2. 스타일 적용하기
글자를 작성한 후 오른쪽 패널창에서 등록해 둔 스타일을 선택하면 반복적인 스타일 적용 작업을 빠르게 할 수 있다. 필요한 스타일을 바로바로 적용할 수 있어 편리하다. 스타일 적용한 개체에 대해 수정을 하고 싶을 때에는 해당 스타일 이름에 마우스 오버를 하면 edit 버튼이 나타나는데 이 설정창을 이용해서 수정한다.

3. 그리드 레이아웃 설정하기
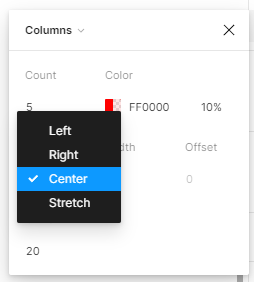
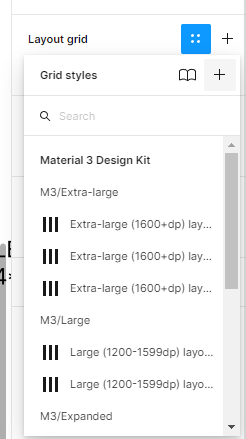
오른쪽 패널 메뉴를 통해 그리드 레이아웃을 자동으로 삽입할 수 있다. 보통 작업 시에는 그리드보다는 센터 칼럼을 넣어 레이아웃을 설정하고는 한다.




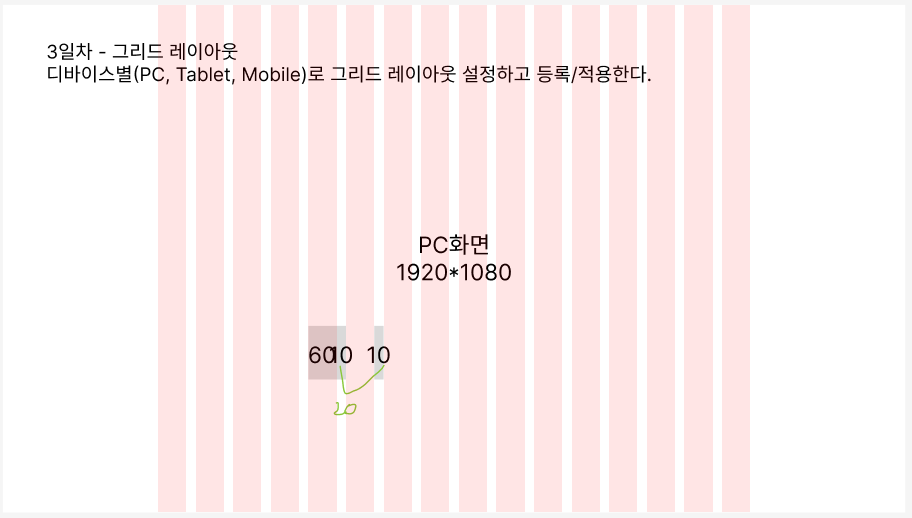
1) PC 그리드 레이아웃(세로선 16개)
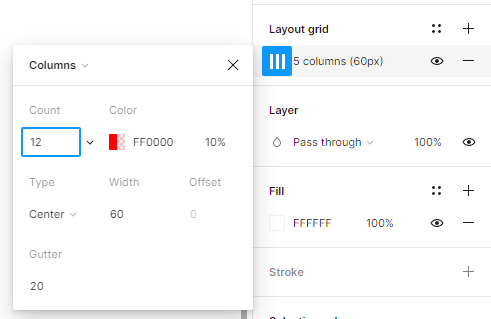
보통 PC 웹 디자인 시에는 Columns + Count 12 or 16 + Width 60 + Gutter 20 + Type Center를 사용한다. 가장 많은 사용자가 사용하는 해상도인 '1920*1080'의 경우, 아래와 같이 그리드 레이아웃을 설정하면 총 16개의 세로선이 나오는 데(full size) 이 그리드 안에서 선에 맞춰 레이아웃을 작업하면 안정적인 화면을 설계할 수 있다.

16개의 세로선으로 설정 시 레이아웃 그리드 영역이 이렇게 나오는데, 이 가이드 안에서 작업하면 1920*1080 해상도에 딱 맞는 그리드가 된다. 그리드 또한 스타일로 등록을 할 수 있으며, 스타일로 등록해 두고 새 프레임 작업 시마다 활용하면 유용하다.

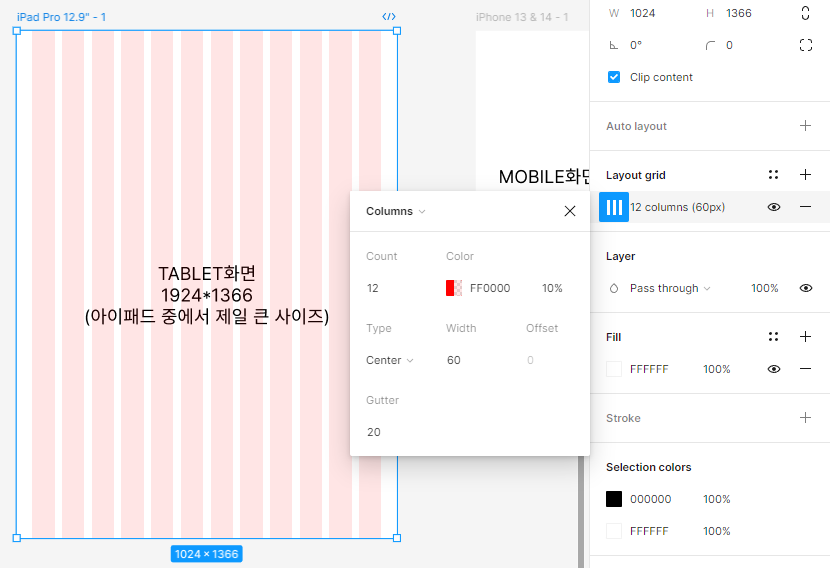
2) 태블릿 그리드 레이아웃(세로선 12개)

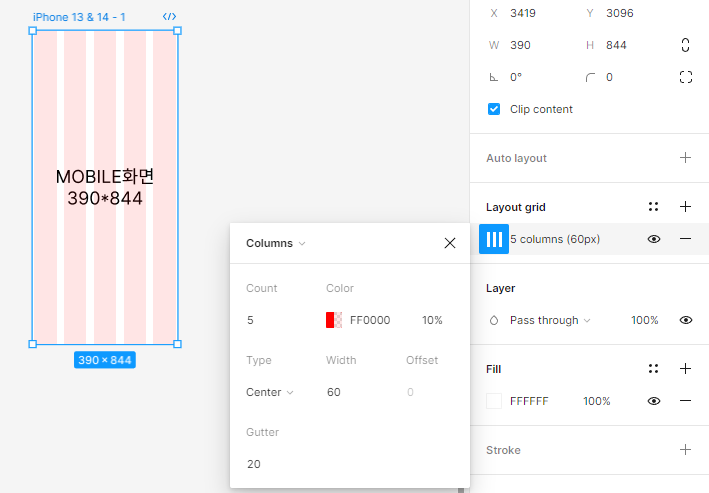
3) 모바일 그리드 레이아웃(세로선 5개)

4. 그림자 효과
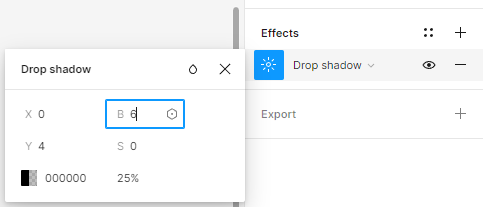
Effect 메뉴 중에서 Drop Shadow 메뉴를 활용하면 그림자 효과를 줄 수 있다. 최근에는 오브젝트에 테두리를 입히기보다는 그림자 효과를 주어 경계를 구분하여 디자인하는 것이 트렌드이다.

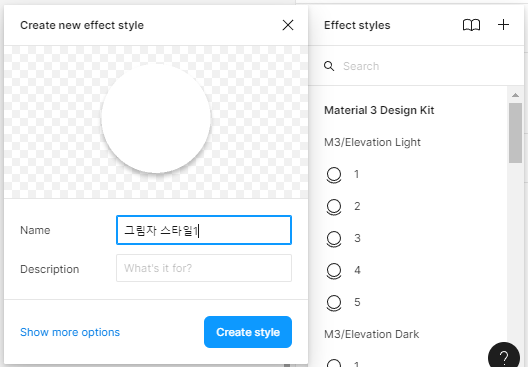
그림자 효과도 스타일로 등록할 수 있으며 동일한 속성의 개체들에 등록에 둔 그림자 효과를 한꺼번에 주어 편리하게 사용할 수 있다.

5. 스마트 셀렉션 기능
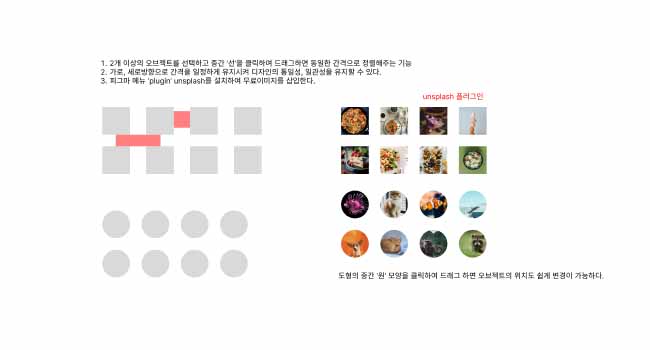
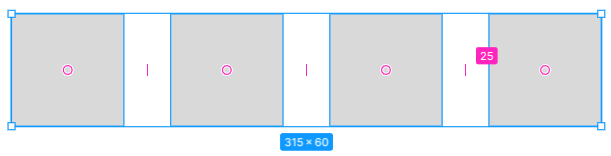
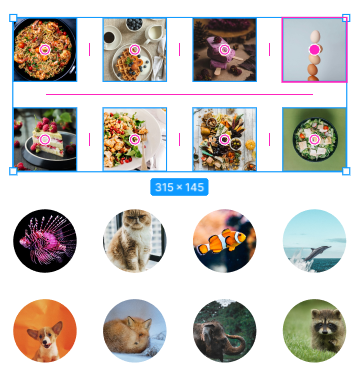
스마트 셀렉션은 2개 이상의 오브젝트를 선택한 후 중간 ‘선’을 클릭하여 드래그하여 동일한 간격으로 정렬해 주는 기능이다. 가로, 세로방향으로 간격을 일정하게 유지시켜 디자인의 통일성, 일관성을 유지할 수 있다.


스마트 셀렉션 기능을 이용하면 특정 개체의 배열과 순서를 손쉽게 바꿀 수 있다. 개체에 마우스 오버를 하면 동그라미 모양의 기능이 나오는데 그것을 클릭하고 드래그하면 레이아웃 안에서 개체 간 순서 변경이 가능하다.

6. 플러그인

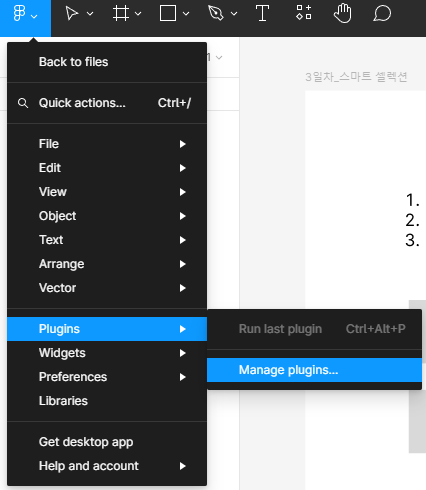
메뉴의 플러그인 관리 메뉴를 이용하여 다양한 플러그인을 활용할 수 있다. 특히 'Unsplash' 플러그인을 이용하면 특별히 이미지 소스를 가지고 있지 않아도 자동으로 무료 이미지들을 불러와 활용할 수 있다.
7. 오토 레이아웃
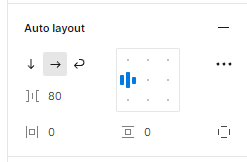
오토 레이아웃 기능을 이용하면 여러 개의 콘텐츠가 있는 경우 기본이 되는 콘텐츠와 다른 콘텐츠 간의 배열 방향, 정렬, 패딩, 간격을 자동으로 동일하게 조정할 수 있다. 또한 내부 콘텐츠의 크기에 따라 프레임의 크기를 자동으로 조절하거나 반대로 프레임 크기에 따라 콘텐츠의 크기를 자동으로 조절할 수 있다. 오토 레이아웃을 사용하여 디자인 내용이 수정될 때 각 요소의 크기나 위치를 직접 편집할 필요가 없으므로 디자인 프로세스를 크게 단축시킬 수 있는 장점이 있다. 단축키는 Shift+ A이다. 오토 레이아웃이 강력한 이유는 각 개체를 변형해도 실시간으로 변형된 형태에 맞게 오토 레이아웃을 해준다는 것이다.

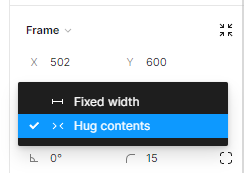
오토 레이아웃을 이용할 때엔 속성에서 'Hug contents'를 꼭 설정해 주어야 유동적으로 오토 스케일링 된다. 문자를 삽입하는 경우 auto layout 기능을 사용하여 자동으로 간격을 배분하거나 가로, 세로 배치도 가능하다.

오토 레이아웃 기능 사용 시 자동으로 그룹핑이 되는데 객체별로 상세 설정을 변경하려면 그룹 해제를 먼저 하고 상세 설정을 진행하면 된다.
※ 웹 디자인 참고 사이트
- 지디웹: 국내 웹디자인 우수작을 볼 수 있는 사이트. 실력자들의 다자인을 볼 수 있다.
- 디비컷: 국내외 종류별 전분야의 웹디자인을 볼 수 있다.
- 노트폴리오: 국내 최대 웹디자인 작품들을 모아놓은 사이트. 디자인 중심 포트폴리오를 볼 수 있다. 스타일 가이드도 볼 수 있어서 해당 주제나 콘셉트에 대한 타이포그래피와 컬러에 대한 정보를 볼 수 있다.
'본업성장' 카테고리의 다른 글
| Figma 베리언트, 플러그인, 그라디언트 효과 (0) | 2024.07.26 |
|---|---|
| Figma 그리드, 레이아웃, 오토 레이아웃, 컴포넌트 (0) | 2024.07.25 |
| Figma의 기본 기능 이해하기 | 프레임, 도형, 이미지 삽입 (0) | 2024.07.16 |
| Figma의 특징과 시작하기 | UX/UI 디자인이란? (0) | 2024.07.10 |
| 국민취업지원제도 알아보기 및 지원 신청 (0) | 2024.05.12 |
 치로의 부자되기 프로젝트
치로의 부자되기 프로젝트