1. 프로토타입이란?
실제 화면처럼 시연하는 테스트 화면. 본격적인 상품화에 앞서 성능을 검증 및 개선하기 위해 간단히 핵심 기능만 넣어 제작한 기본 모델 화면 전환, 애니메이션 등의 움직이는 동작(인터랙션)을 포함한다. 시제품, 견본품이라고도 한다.
2. 프로토타입의 특징
- 본격적으로 제품 개발 및 생산에 들어가면 도중에 중단하거나 취소하는 것이 쉽지 않으므로 사전에 프로토타입을 제작하고 검증 과정을 거쳐 위험 부담을 최소화한다.
- 이를 위해 예상 고객에게 프로토타입을 사용해보게 하고 피드백을 받아 제품 개선 시 반영하기도 하는데 이를 프로토타이핑이라고 한다.
- 기계, 자동차, 전자전기, 컴퓨터, 항공, 우주, 토목, 건축 등 공학 산업과 패션, 교육, 의료 산업에서 주로 제작하고, 특히 IT 산업에서 활용도가 높다.
3. 프로토타입의 목적
- 프로토타입은 개발자(디자이너, 엔지니어, 마케터)들과 사용자(고객) 간의 소통을 원활하게 한다.
- 서비스 이해관계자 및 고객의 추가적인 니즈와 불편 등 파악하고 서비스를 개선하는데 활용된다.
4. 프로토타이핑
- 디자이너가 실제 작업물을 만들기 전에 테스트해 보는 과정
- UX/UI디자이너라면 웹이나 애플리케이션 등을 디자인할 때 제대로 구동이 되는지 플로우를 체크하고 자신이 원하는 인터렉션을 자유롭게 테스트해 볼 수 있는 과정
- 제품디자이너(DX)라면 목업을 만들어 실제 작업물의 형태를 예측해 볼 수 있는 단계
5. 프로토타이핑의 목적
사용자의 요구 분석이 목적인 경우, 가급적 빨리 개발해야 하는 경우, 진화시켜 최종적인 시스템으로 발전시켜 나가기 위해 프로토타이핑을 한다.
6. 프로토타이핑의 예
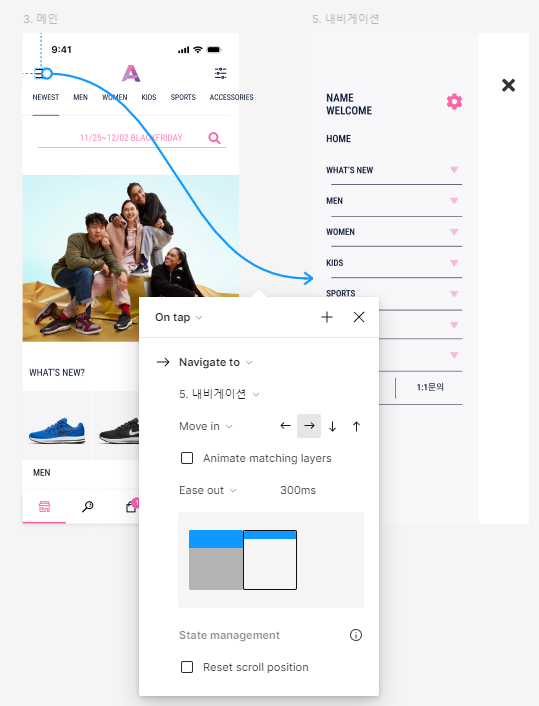
- 모바일 내비게이션(토글 버튼 클릭 시 왼쪽 또는 오른쪽 방향에서 나오는지)
- top버튼(클릭시 최상단 영역으로 이동)
- 세로스크롤시 헤더, 하단 메뉴 고정
- 가로스크롤 배너(모바일에서 터치 시 가로방향으로 콘텐츠 슬라이드 이동)
- 모달원도(팝업) 띄우기
- 로딩바
- 여행상품 목록 가로방향의 콘텐츠 제작(터치슬라이드), 컨트롤 버튼
- top버튼(클릭시 최상단 영역으로 이동)
- 세로스크롤시 헤더, 하단 메뉴 고정
- 가로스크롤 배너(모바일에서 터치 시 가로방향으로 콘텐츠 슬라이드 이동)
- 모바일 토글버튼 클릭 시 시 내비게이션 나오고 '닫기'버튼 클릭 시 숨기기

7. 프로토타이핑 해보기
프로토타이핑은 기본적으로

이벤트 효과를 설정하고 이벤트가 일어날 해당 프레임을 설정해 준다.

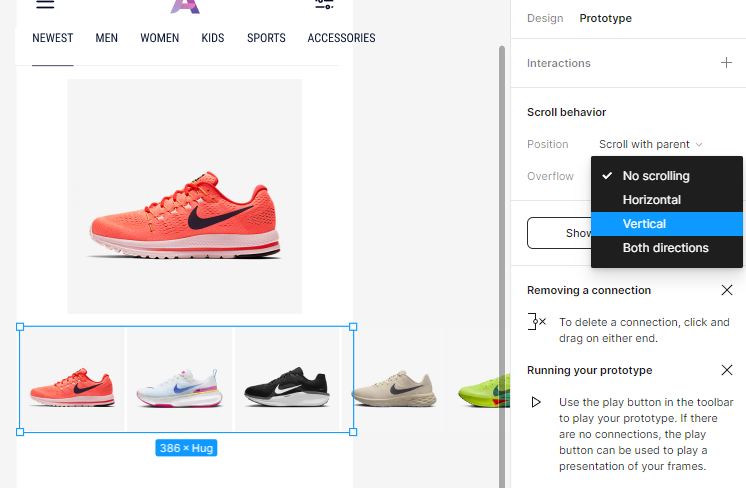
8. 프로토타입에서 좌우 스크롤링 인터랙션 구현하기

해당 개체들을 먼저 그룹핑한 후 오토레이아웃을 설정하고 보일 영역까지만 그룹 영역을 리사이징 해준다. 그다음 넘쳤을 때엔 어떻게 보여줄 것인지에 대한 설정은 Overflow에서 설정한다. Horizontal로 설정하면 좌우 스크롤링이 된다.
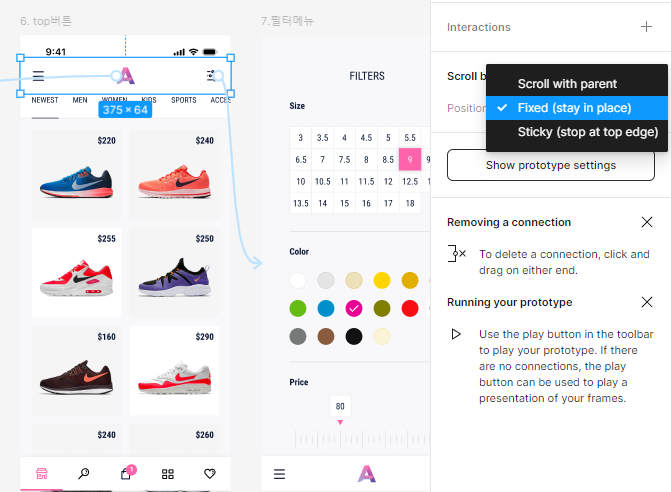
9. 프로토타입에서 헤더 고정하면서 상하 스크롤링 인터랙션 구현하기

고정할 영역(헤더)을 선택한 후 인터랙션 Position을 Fixed로 설정해 준다. Fixed는 Top버튼에도 적용할 수 있다.
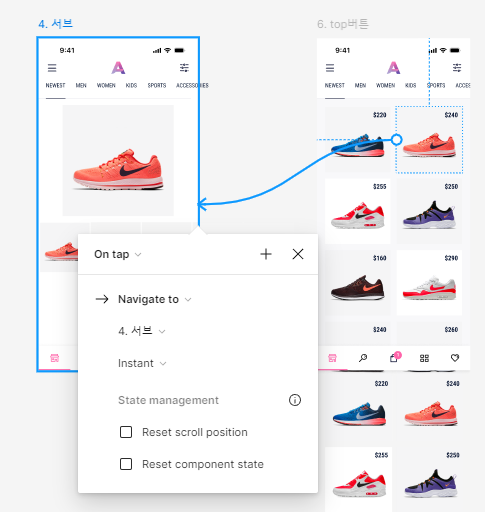
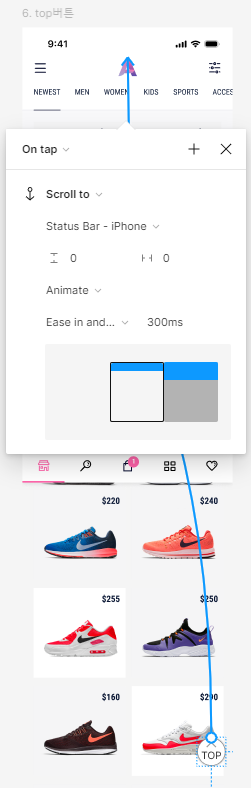
10. Top버튼 터치 시, 상단 스테이터스 바 밑까지 앵커 이동 인터랙션 구현하기

Animate 효과를 주면 앵커 이동 시 스무스하게 상단까지 이동하게 된다. instant로 하는 경우 단번에 휙 상단으로 올라간다.
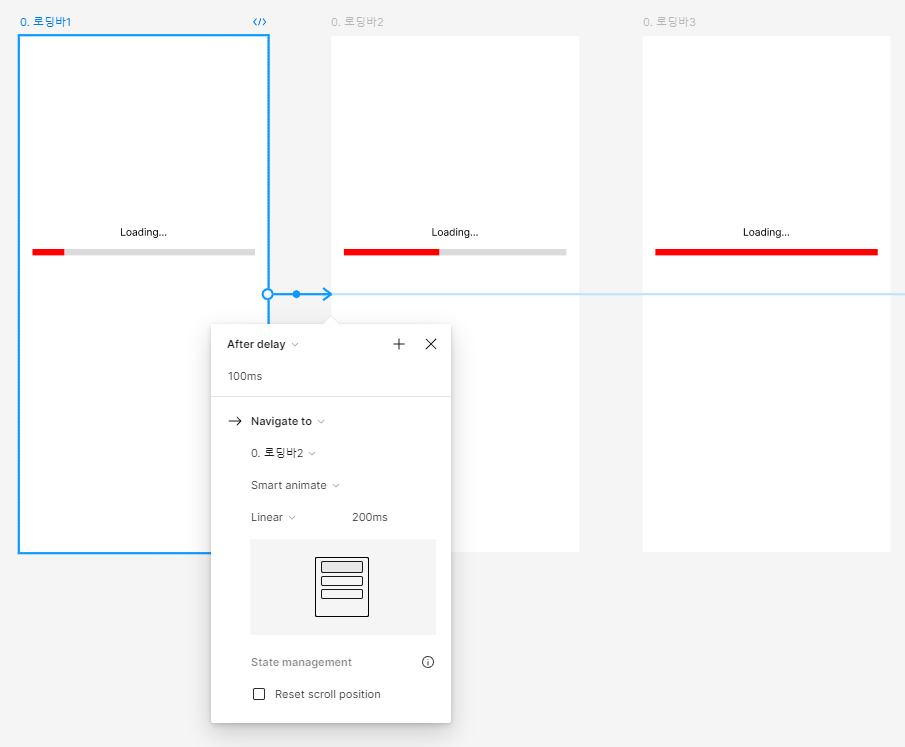
11. After delay, Smart animate, Linear 효과를 활용한 로딩바 구현해 보기

12. 회전로딩바 애니메이션 구현하기
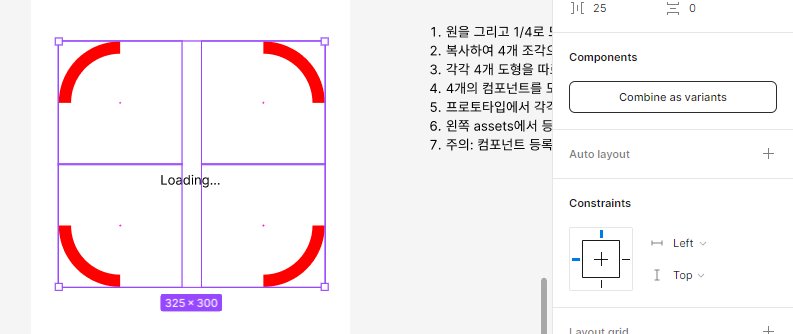
1) 원을 그리고 1/4로 모양을 만든다.
2) 복사하여 4개 조각으로 만든다.
3) 각각 4개 도형을 각각 따로 컴포넌트로 등록한다.
4) 4개의 컴포넌트를 모두 선택하여 ‘combine’한다.

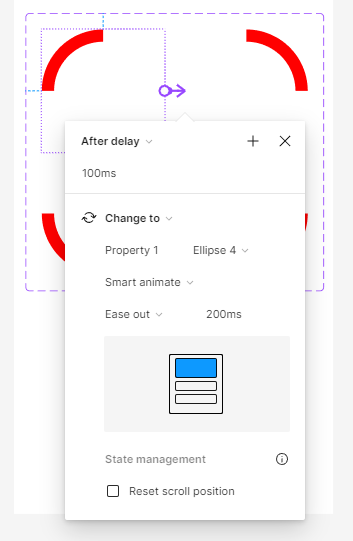
5) 프로토타입에서 각각 연결하여 애니메이션 효과를 적용한다. 컴바인한 개체 중 한 개를 더블클릭하여 프로토타입 탭으로 간 후 원 1에서 원 2로 연결하여(원 1에서 원 2로 넘어가는 인터랙션을 주고 싶으니까) 애니메이션을 준다.

6) After delay, Ease out(점점 빨라지겠다는 뜻)을 각 단계별로 설정한다.
7) 왼쪽 assets에서 등록된 컴포넌트를 삽입하고 테스트한다.
※ 주의: 컴포넌트 등록하기 전 바 모양 4개를 먼저 만들고 컴포넌트로 등록해야 한다!
'본업성장' 카테고리의 다른 글
| html/CSS 학습하기(w/ Visual Studio Code) (0) | 2024.08.21 |
|---|---|
| Figma 모달 팝업, 탭 메뉴, 인디케이터와 좌우 슬라이딩 배너 구현하기 (0) | 2024.08.08 |
| 와이어프레임과 와이어프레임 구성요소, 와이어프레임 그리기 (0) | 2024.07.31 |
| Figma Component와 Variants를 활용한 프로토타입 만들기 (0) | 2024.07.29 |
| Figma 베리언트, 플러그인, 그라디언트 효과 (0) | 2024.07.26 |
 치로의 부자되기 프로젝트
치로의 부자되기 프로젝트