반응형
1. 와이어프레임(Wireframe)
UX/UI의 기획단계 또는 시각적 요소들에 대한 디자인을 하기 전에 화면 구성요소의 배치와 속성, 기능, 네비게이션 등과 관련한 동작들을 그린 도면. 최종적으로 화면에 표시될 구성, 정보 체계, 기능, 콘텐츠를 요약하여 보여주는 것으로 색상, 타이포그래피, 이미지 등의 정보를 최소화하여 도식(Schematic), 청사진, 프로토타입(Prototype)의 형식으로 보여주는 것을 의미하며, 자신의 생각을 시각화하여 보여주게 된다. 이 때 그래픽 요소나 시각적 요소의 표현보다는 계층 요소의 구현을 중심으로 표현해야 한다.
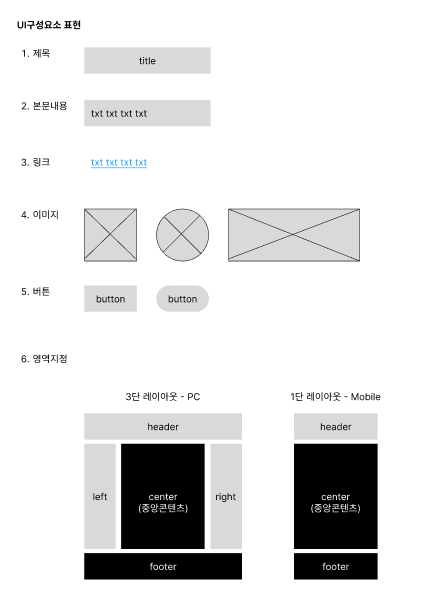
2. 와이어프레임의 구성요소
- 콘텐츠들의 분류
- 정보의 구조
- 사용자 상호작용(Interation)

※ 선택한 프레임에 대한 미리보기(Present 혹은 Preview)를 할 때 디바이스 크기를 변경하고 싶다면 Prototype 탭의 Show prototype setting을 클릭하여 Device 메뉴에서 원하는 기기로 선택해서 보면 된다.
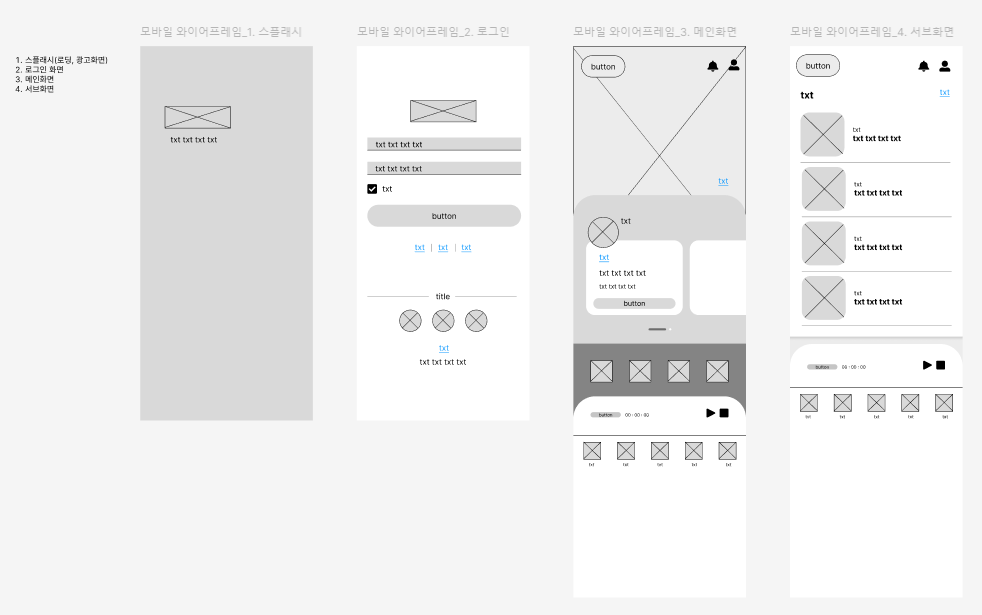
3. 모바일 앱의 구성(보통의)
1. 스플래시
2. 로그인
3. 메인화면
4. 서브화면

와이어프레임을 토대로 디자인을 한다.
반응형
'본업성장' 카테고리의 다른 글
| Figma 모달 팝업, 탭 메뉴, 인디케이터와 좌우 슬라이딩 배너 구현하기 (0) | 2024.08.08 |
|---|---|
| Figma 프토토타입, 프로토타이핑 (0) | 2024.08.06 |
| Figma Component와 Variants를 활용한 프로토타입 만들기 (0) | 2024.07.29 |
| Figma 베리언트, 플러그인, 그라디언트 효과 (0) | 2024.07.26 |
| Figma 그리드, 레이아웃, 오토 레이아웃, 컴포넌트 (0) | 2024.07.25 |
 치로의 부자되기 프로젝트
치로의 부자되기 프로젝트